OVERVIEW
Social media contributes to lots of misinformation and polarization across the tech industry. Harvard in Tech intends to bring back intellectual discourse with this mobile app, housing live webinars, podcasts and a networking platform from trusted professionals to create meaningful discussions and relationships.
I joined the team to redesign the user interface of their mobile app. My role involved ideating early concepts, running design sprints, presenting regularly to leadership, communicating consistently with engineers and delivering final assets for production. I worked alongside another designer, a team of product, project managers and engineers.
APPROACH
Evolving the Look and Feel
Harvard is known for its distinctive and regal brand identity, which is maintained across its schools, most notably through the use of the Harvard crimson red color. When it came time for a redesign, our goal was to modernize all visual assets while still staying true to the Harvard brand. To achieve this, I created a living design system document that can be used by both designers and engineers. By having a central document that provides guidelines and consistency, we ensure that the Harvard brand remains strong and recognizable across all platforms and mediums.
We opted for a darker shade for our UI elements to avoid conveying to the users that they made an error. For the style of the app, we decided there was no need to reinvent the wheel and went for a newsfeed-style design that takes a cue from social media platforms. The app is currently native to iOS, however I kept in mind constraints for future implementation to Android.
CHALLENGES
Your gateway to Harvard's Tech community
The app is designed to be used by all users. However, Harvard affiliated users would gain extra access to their networking platform. My challenge was taking into account the differing needs and access levels of each user type and design an intuitive and accommodating user flow.
I simplified the onboarding process so as to not lose the interest of any new users and restricted networking access for non-Harvard users- only made accessible after purchasing a Harvard course.
FEATURES
Simplified Onboarding
The previous design had two separate flows to onboard the two types of users- both Harvard and non-Harvard affiliate. Harvard status was then validated via two-factor authentication. The new design validates Harvard status using the school ID number (HarvardKey) and onboards both user types with just one flow.
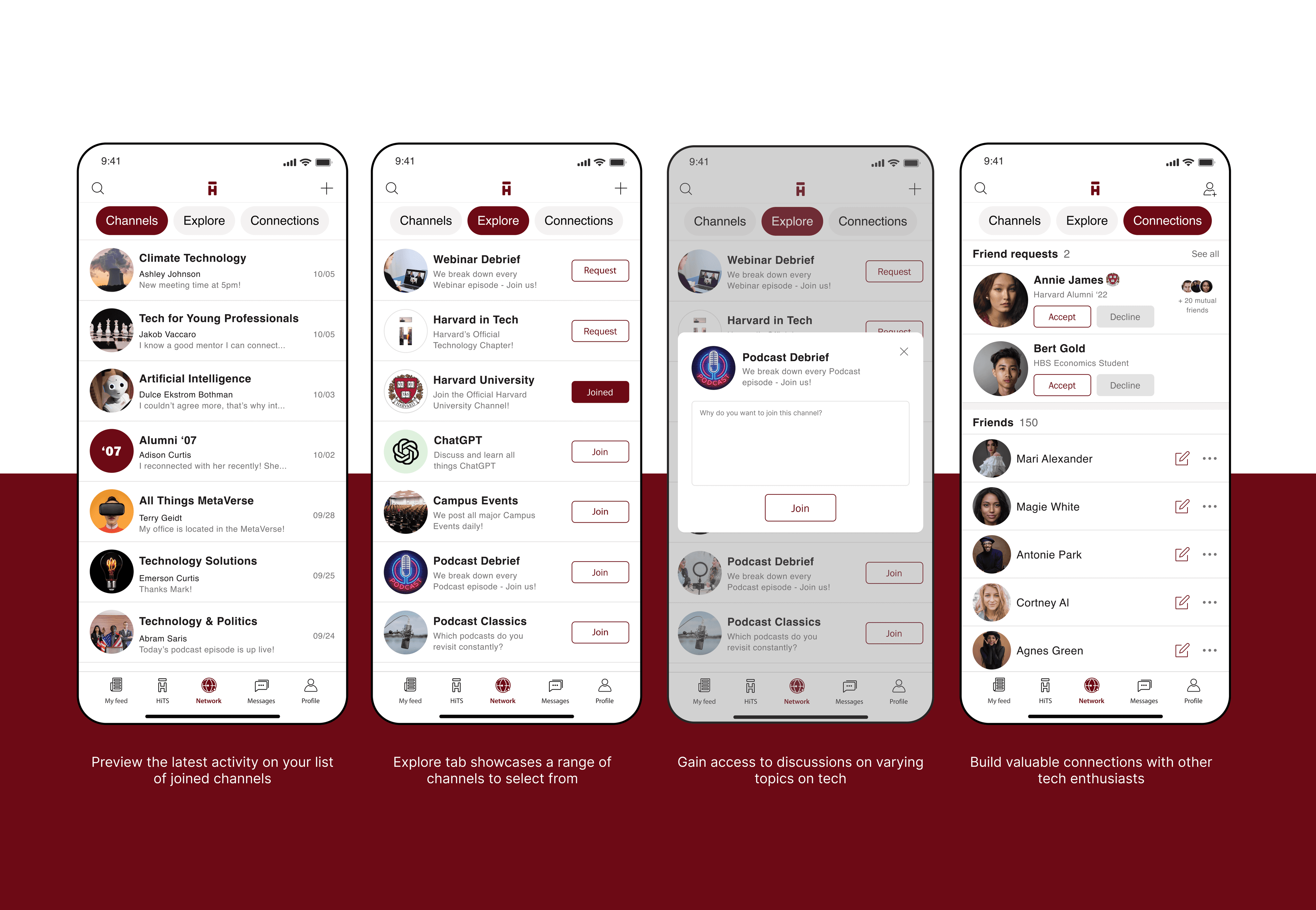
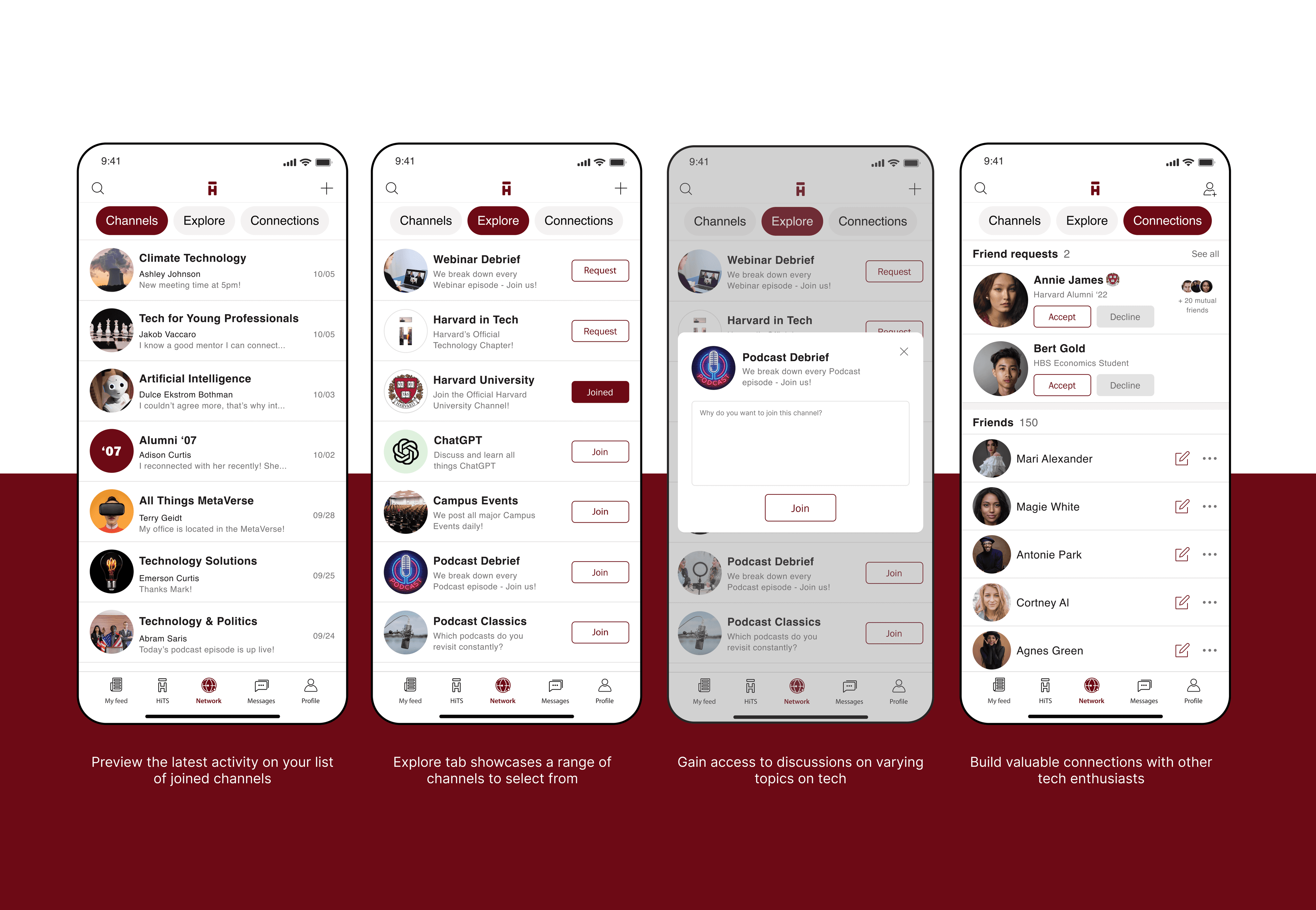
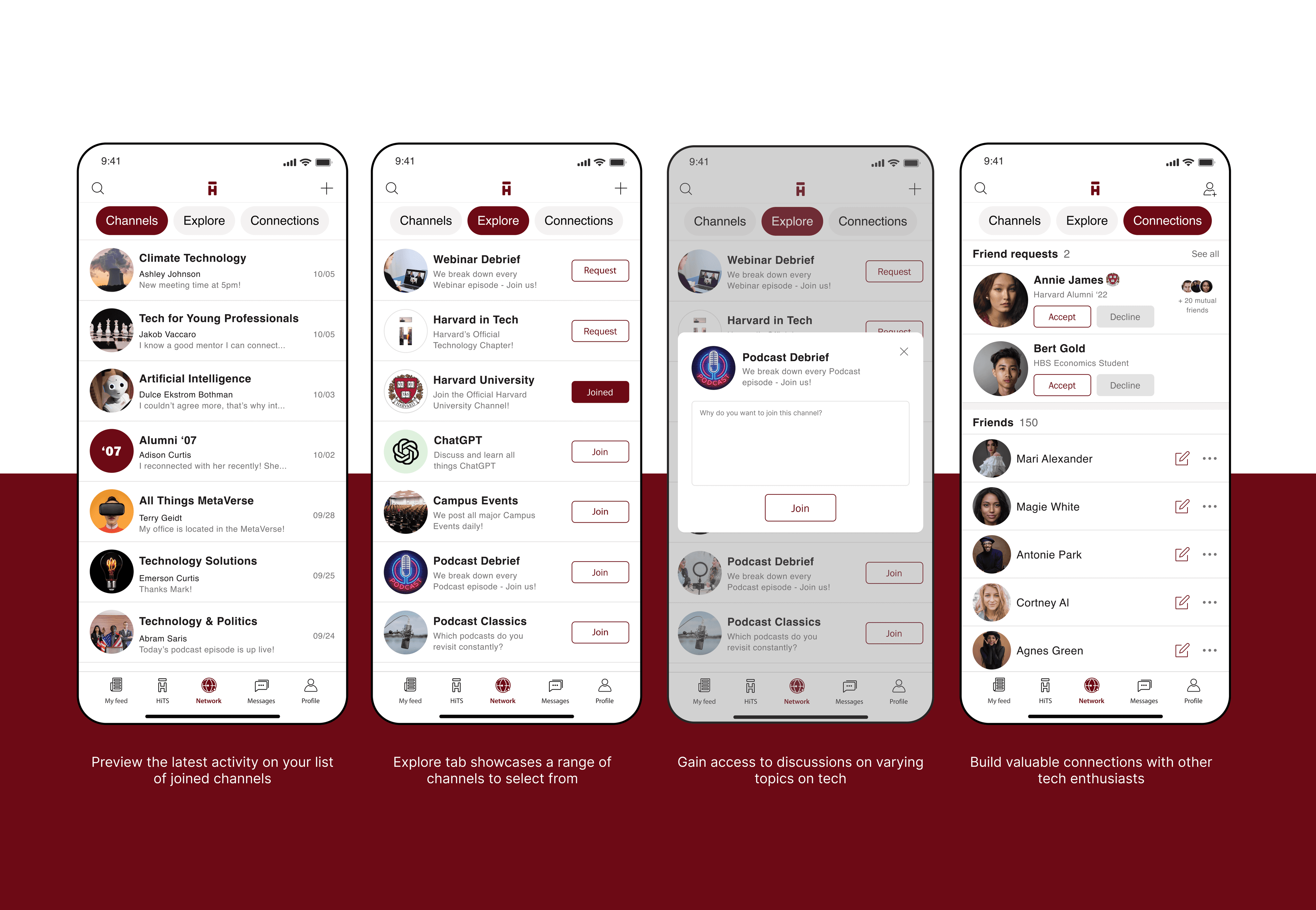
Cultivate a Strong Network
The network tab features the opportunity to explore and connect with others sharing similar interests. We provide a catalog of channels offering the ability to engage in discussions with like-mind tech professionals and enthusiasts.

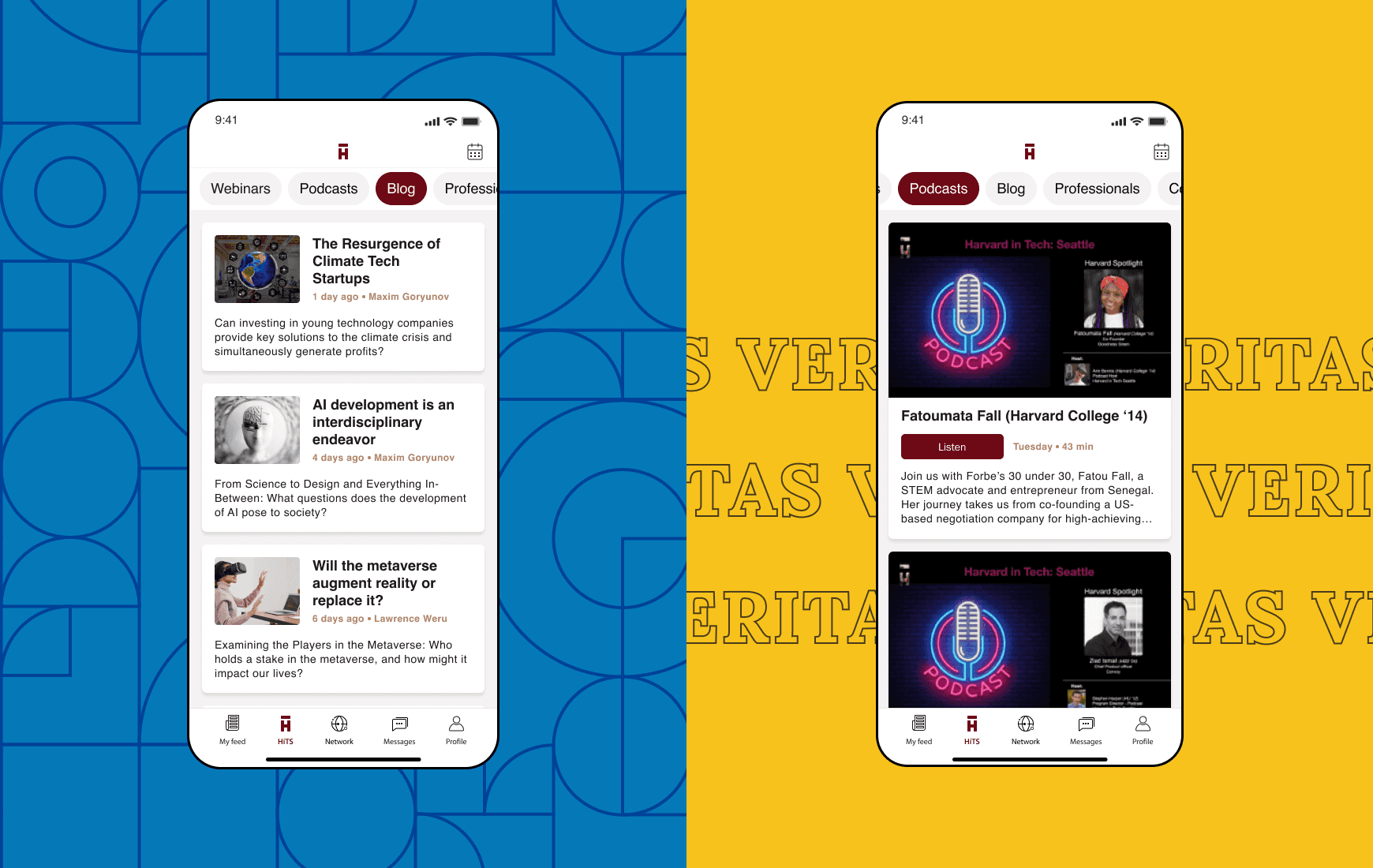
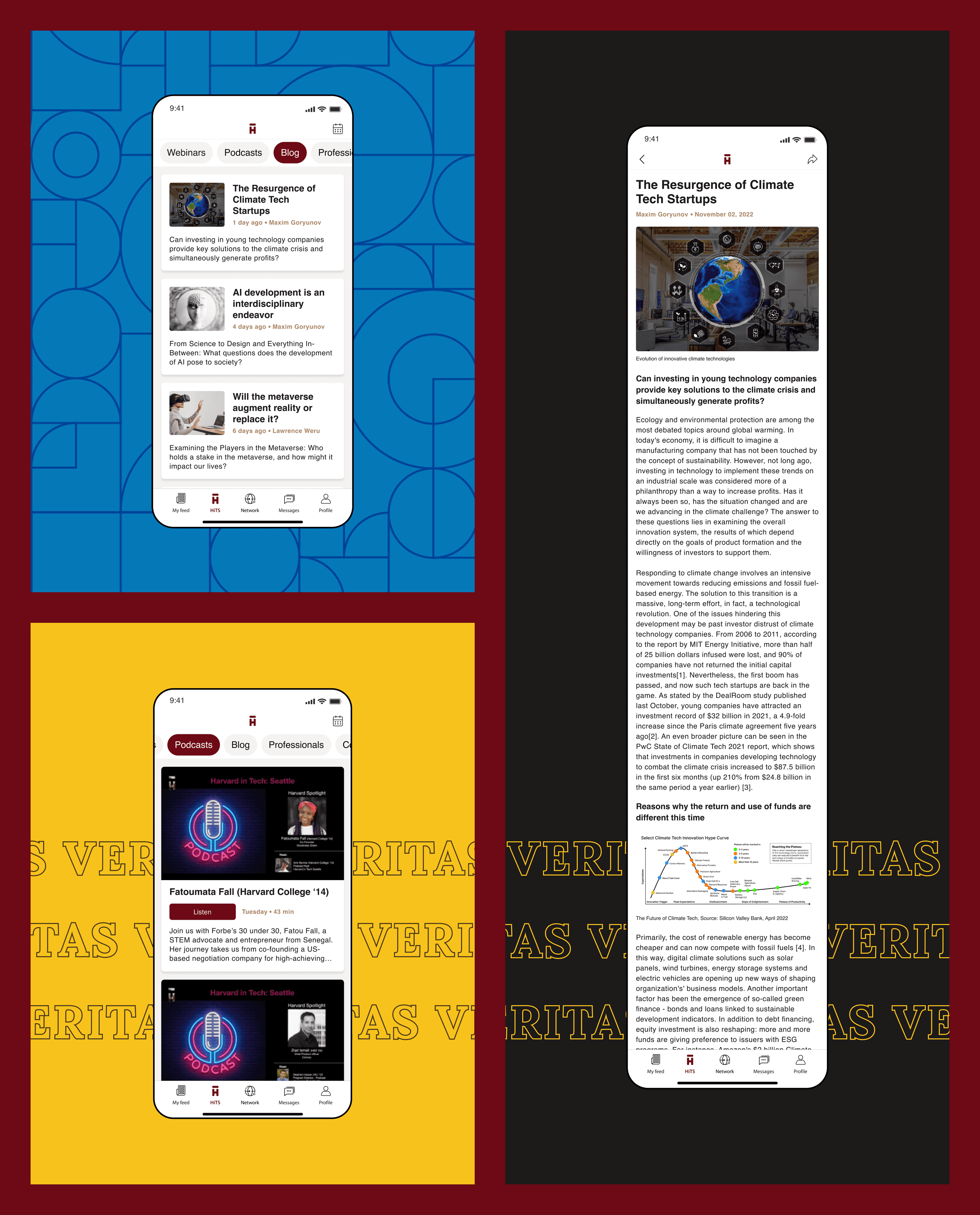
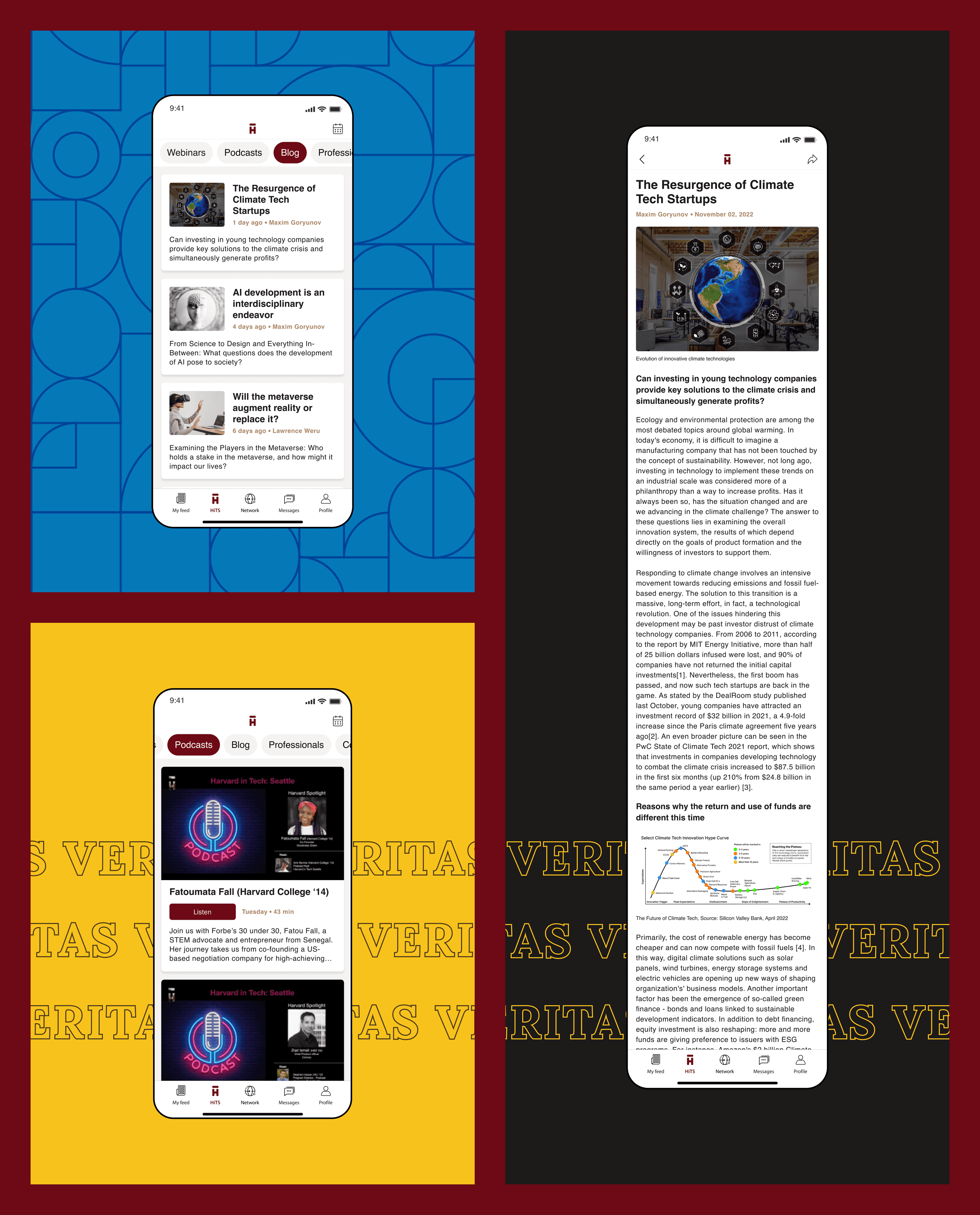
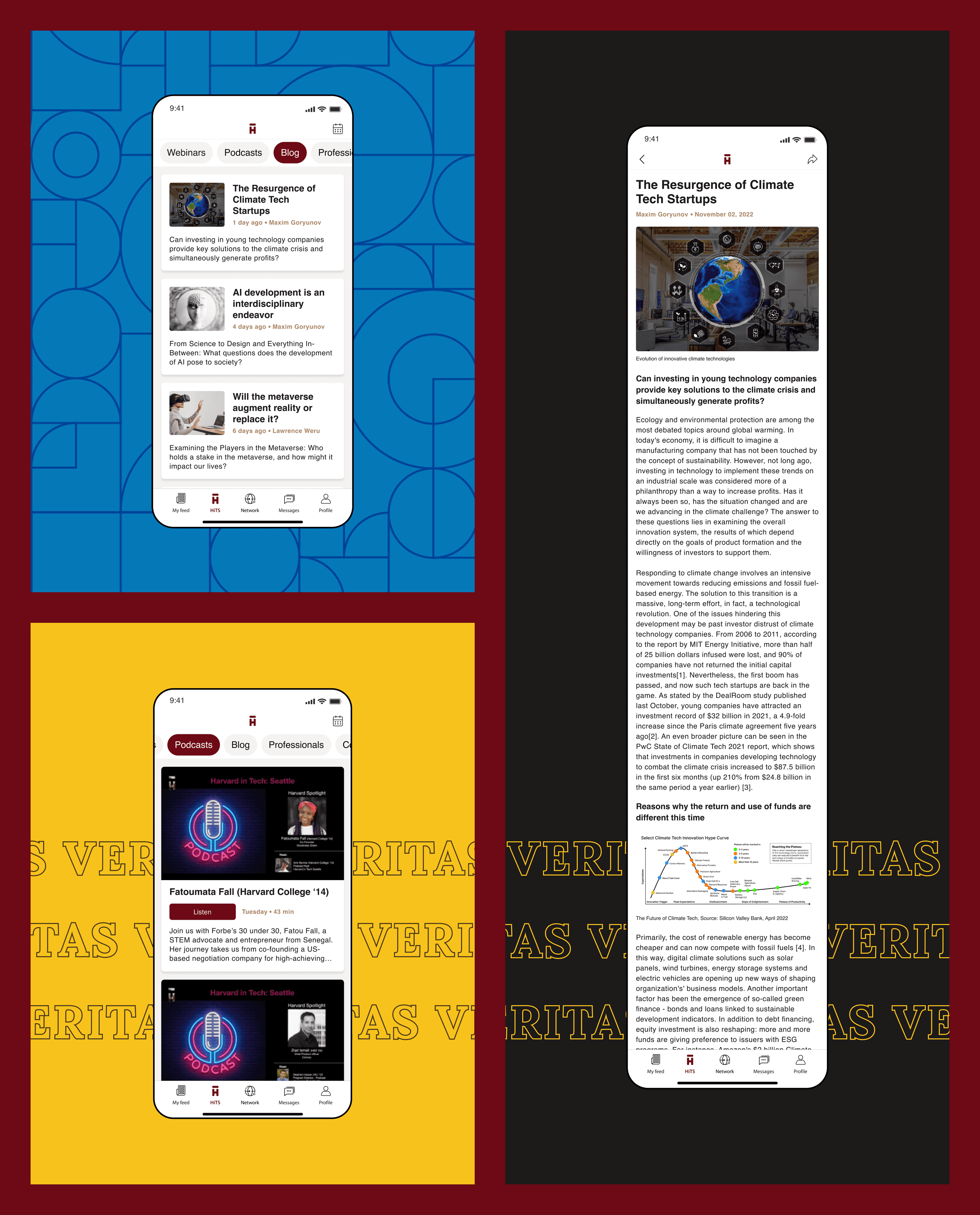
Stay Ahead of the Tech Curve
Access trending insights and expert perspectives on the Harvard in Tech App's Podcasts, Webinars, and Blog. We feature thought-provoking discussions led by renowned Harvard faculty and industry leaders, where cutting-edge research and innovative ideas converge. Stay on the pulse of emerging trends, disruptive technologies, and groundbreaking insights through our different content channels.

RESULTS
From Feedback to Impact
As the first time as a design lead, I knew there would be challenges ahead. However, by establishing a design system, we were able to eliminate inconsistencies and make sure everyone was on the same page when it came to implementing new features. This made the project much smoother overall. Another important aspect of our success was our close collaboration with the developers. By working together closely, we were able to ensure that the designs were seamlessly reflected during development.
Throughout the project, we used an agile process to make sure that we could be flexible and responsive to changes as they came up. This allowed us to adjust our approach as needed and make sure that we were always moving in the right direction. Overall, I found the experience of working on this project to be incredibly rewarding. Not only did I learn a lot about leading a team, but I also enjoyed the opportunity to work with a fantastic group of people from Harvard in Tech.

OVERVIEW
Social media contributes to lots of misinformation and polarization across the tech industry. Harvard in Tech intends to bring back intellectual discourse with this mobile app, housing live webinars, podcasts and a networking platform from trusted professionals to create meaningful discussions and relationships.
I joined the team to redesign the user interface of their mobile app. My role involved ideating early concepts, running design sprints, presenting regularly to leadership, communicating consistently with engineers and delivering final assets for production. I worked alongside another designer, a team of product, project managers and engineers.
APPROACH
Evolving the Look and Feel
Harvard is known for its distinctive and regal brand identity, which is maintained across its schools, most notably through the use of the Harvard crimson red color. When it came time for a redesign, our goal was to modernize all visual assets while still staying true to the Harvard brand. To achieve this, I created a living design system document that can be used by both designers and engineers. By having a central document that provides guidelines and consistency, we ensure that the Harvard brand remains strong and recognizable across all platforms and mediums.
We opted for a darker shade for our UI elements to avoid conveying to the users that they made an error. For the style of the app, we decided there was no need to reinvent the wheel and went for a newsfeed-style design that takes a cue from social media platforms. The app is currently native to iOS, however I kept in mind constraints for future implementation to Android.
CHALLENGES
Your gateway to Harvard's Tech community
The app is designed to be used by all users. However, Harvard affiliated users would gain extra access to their networking platform. My challenge was taking into account the differing needs and access levels of each user type and design an intuitive and accommodating user flow.
I simplified the onboarding process so as to not lose the interest of any new users and restricted networking access for non-Harvard users- only made accessible after purchasing a Harvard course.
FEATURES
Simplified Onboarding
The previous design had two separate flows to onboard the two types of users- both Harvard and non-Harvard affiliate. Harvard status was then validated via two-factor authentication. The new design validates Harvard status using the school ID number (HarvardKey) and onboards both user types with just one flow.
Cultivate a Strong Network
The network tab features the opportunity to explore and connect with others sharing similar interests. We provide a catalog of channels offering the ability to engage in discussions with like-mind tech professionals and enthusiasts.

Stay Ahead of the Tech Curve
Access trending insights and expert perspectives on the Harvard in Tech App's Podcasts, Webinars, and Blog. We feature thought-provoking discussions led by renowned Harvard faculty and industry leaders, where cutting-edge research and innovative ideas converge. Stay on the pulse of emerging trends, disruptive technologies, and groundbreaking insights through our different content channels.

RESULTS
From Feedback to Impact
As the first time as a design lead, I knew there would be challenges ahead. However, by establishing a design system, we were able to eliminate inconsistencies and make sure everyone was on the same page when it came to implementing new features. This made the project much smoother overall. Another important aspect of our success was our close collaboration with the developers. By working together closely, we were able to ensure that the designs were seamlessly reflected during development.
Throughout the project, we used an agile process to make sure that we could be flexible and responsive to changes as they came up. This allowed us to adjust our approach as needed and make sure that we were always moving in the right direction. Overall, I found the experience of working on this project to be incredibly rewarding. Not only did I learn a lot about leading a team, but I also enjoyed the opportunity to work with a fantastic group of people from Harvard in Tech.

OVERVIEW
Social media contributes to lots of misinformation and polarization across the tech industry. Harvard in Tech intends to bring back intellectual discourse with this mobile app, housing live webinars, podcasts and a networking platform from trusted professionals to create meaningful discussions and relationships.
I joined the team to redesign the user interface of their mobile app. My role involved ideating early concepts, running design sprints, presenting regularly to leadership, communicating consistently with engineers and delivering final assets for production. I worked alongside another designer, a team of product, project managers and engineers.
APPROACH
Evolving the Look and Feel
Harvard is known for its distinctive and regal brand identity, which is maintained across its schools, most notably through the use of the Harvard crimson red color. When it came time for a redesign, our goal was to modernize all visual assets while still staying true to the Harvard brand. To achieve this, I created a living design system document that can be used by both designers and engineers. By having a central document that provides guidelines and consistency, we ensure that the Harvard brand remains strong and recognizable across all platforms and mediums.
We opted for a darker shade for our UI elements to avoid conveying to the users that they made an error. For the style of the app, we decided there was no need to reinvent the wheel and went for a newsfeed-style design that takes a cue from social media platforms. The app is currently native to iOS, however I kept in mind constraints for future implementation to Android.
CHALLENGES
Your gateway to Harvard's Tech community
The app is designed to be used by all users. However, Harvard affiliated users would gain extra access to their networking platform. My challenge was taking into account the differing needs and access levels of each user type and design an intuitive and accommodating user flow.
I simplified the onboarding process so as to not lose the interest of any new users and restricted networking access for non-Harvard users- only made accessible after purchasing a Harvard course.
FEATURES
Simplified Onboarding
The previous design had two separate flows to onboard the two types of users- both Harvard and non-Harvard affiliate. Harvard status was then validated via two-factor authentication. The new design validates Harvard status using the school ID number (HarvardKey) and onboards both user types with just one flow.
Cultivate a Strong Network
The network tab features the opportunity to explore and connect with others sharing similar interests. We provide a catalog of channels offering the ability to engage in discussions with like-mind tech professionals and enthusiasts.

Stay Ahead of the Tech Curve
Access trending insights and expert perspectives on the Harvard in Tech App's Podcasts, Webinars, and Blog. We feature thought-provoking discussions led by renowned Harvard faculty and industry leaders, where cutting-edge research and innovative ideas converge. Stay on the pulse of emerging trends, disruptive technologies, and groundbreaking insights through our different content channels.

RESULTS
From Feedback to Impact
As the first time as a design lead, I knew there would be challenges ahead. However, by establishing a design system, we were able to eliminate inconsistencies and make sure everyone was on the same page when it came to implementing new features. This made the project much smoother overall. Another important aspect of our success was our close collaboration with the developers. By working together closely, we were able to ensure that the designs were seamlessly reflected during development.
Throughout the project, we used an agile process to make sure that we could be flexible and responsive to changes as they came up. This allowed us to adjust our approach as needed and make sure that we were always moving in the right direction. Overall, I found the experience of working on this project to be incredibly rewarding. Not only did I learn a lot about leading a team, but I also enjoyed the opportunity to work with a fantastic group of people from Harvard in Tech.